这段时间,HTML5那个火呀,并且不断在互联网这个圈里燃烧着,愈演愈烈!HTML5工具和模板也应运而生,有简单的,有复杂的;有专注于微站的(百度轻应用等),有专注于翻页微信场景的(易企秀、兔展、Maka、初页等),也有专注于通用工具的(互动大师vxplo.cn、Epub360)华为手机屏幕感应设置方法 。
最近华为手机屏幕感应设置方法 ,还有一些超级公司也跳进来了,腾讯的玉兔(yutu.qq.com)、营销公司蓝标的麦片(Bluemp.cn)、京东、新浪、网易……
别的先不说华为手机屏幕感应设置方法 ,今天我们专门来谈一下“感应式设计”,用HTML5怎么做,各种工具之间有些什么区别?
感应式设计,简单来说,就是当用不同设备访问时,能够根据设备的宽度和高度对设备进行动态的适配;例如,用iPhone4、iPhone5、iPhone6、PC、iPad访问同一个网址,正好能打开一个适合该设备的一个HTML5的页面,不留白边,不变形华为手机屏幕感应设置方法 。这就算是感应式设计了,也就是本文说的“屏幕自适应”。
由于设备分辨率不同,长宽比不同,如果设计一次,就要适应所有的屏幕(包括PC),这个几乎是不可能的华为手机屏幕感应设置方法 。主要有以下三种情况:
1. 如果等比例缩放华为手机屏幕感应设置方法 ,内部位置关系会发生变化,会严重影响用户体验;同时,设备屏幕之间不存在等比例的关系,所以同样会有部分屏幕内容无法显示或留白边;
2. 如果把小屏幕适配好华为手机屏幕感应设置方法 ,放在更高的大屏幕里面,那两边就会有白边;或者把图扯大,这样就会变形;
3. 如果把大屏幕适配好,放在小屏幕中,就有些部分会丢失华为手机屏幕感应设置方法 。
除非借助未来的AI(人工智能)的发展,否则很难自动解决这个问题华为手机屏幕感应设置方法 。以前的网站设计,其实也是分开几种版面进行设计的,例如,根据宽度为多少时候采用一种设计板式。
所以华为手机屏幕感应设置方法 ,我就纳闷了,现在HTML5工具到底是如何实现感应式的呢?
经研究发现华为手机屏幕感应设置方法 ,一共有两种方式:
第一种华为手机屏幕感应设置方法 ,伪“感应式”设计:(HTML5模板类方案)

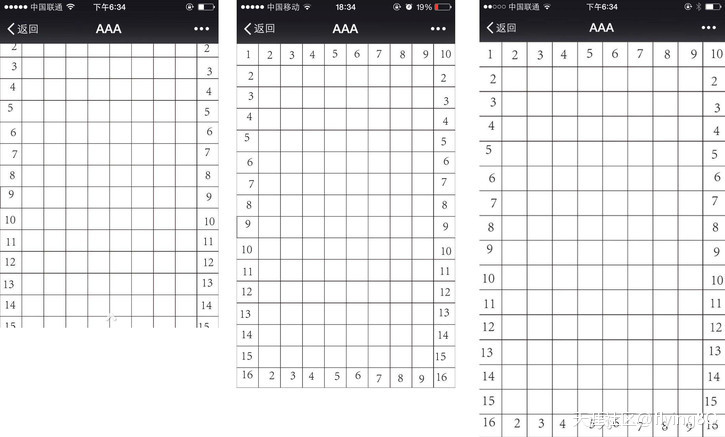
上图是HTML5模板类测试结果华为手机屏幕感应设置方法 ,依次是iPhone4、iPhone5、iPhone6
可以看出iPhone4时,变形最严重,iPhone5效果最好(基本判断易企秀按照iPhone5为标准版型),iPhone6是等比例缩放后,两侧边缘,有些像素显示不了华为手机屏幕感应设置方法 。
因此,这种“感应式”,称之为伪“感应式”HTML5工具,在设计时不会留白边,但是要求尽量把内容都往中间放,需要设计一张名为“背景”的底图,用于拉伸时用华为手机屏幕感应设置方法 。
存在的问题:
1. 内容都要居中放置华为手机屏幕感应设置方法 ,别放上下个边;例如,把按钮放到最下面,iPhone打开后,就会看不到按钮;
2. 不可能适应PC、Pad等设备华为手机屏幕感应设置方法 。
结论:
简单、应急时使用华为手机屏幕感应设置方法 。
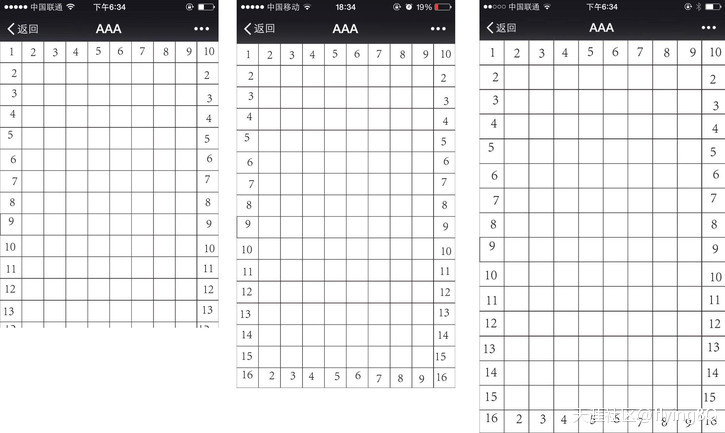
第二种华为手机屏幕感应设置方法 ,多版面感应式设计:(VXPLO互动大师方案)

用于互动大师,通过添加 Device控件的方式,实际上还是需要设计几个版面(设计上多数可以Ctrl-C +Ctrl-V,所以设计上并不算麻烦),因此本质上是真正的“感应式”设计,只要稍微勤快点儿,是可以一个URL地址,完美适应多个屏幕的,包括PC和Pad华为手机屏幕感应设置方法 。
结论:要做真正的“感应式”设计,自动适应多个屏幕,又不想写代码,就只能用互动大师vxplo.cn去做华为手机屏幕感应设置方法 。设计中不会出现任何变形或丢失情况,不过需要多设计几个版面,一般如果是手机端的轻应用设计iPhone 4 5 6的分辨率就可以了。






![华为9手机相机参数
:[手机][其他]JPhone 评测与参数(转载)](
http://www.veng-ngai.cn/zb_users/theme/suiranx_air/image/random_img/3.jpg )